今回は初めてホームページを制作する人が、見落としがちなポイントについてのお話です。
今あなたはこのホームページをどんなデバイスで見ていますか?
今あなたはこのWEBサイトを何で見てますか?パソコン?スマホ?あとは。。。タブレット?
ほんの少し前なら、多くの方がPCでホームページを見てましたが、現在はかなりの割合の人がスマホでホームページを見ています。
当ホームページのアクセスデータは、スマホ60%、パソコン30%、タブレット10%といったところです。
つまり、これからホームページを制作するなら、「スマホでどのように見えるか?」が非常に重要なポイントになってきます。
パソコンでホームページを見ていた時代では、デザインに凝ったサイトや、写真がスライドするようなホームページの全盛期でした。もちろん、今でもそのようなサイトは人気があります。
ただ、写真などの画像を多用したり、動きのあるホームページはデータ容量が大きく、スマホのデータ通信がメインの時代には少し不向きな感じになってます。(パケットを多く使う。)
Googleもスマホに優しいホームページを優遇している
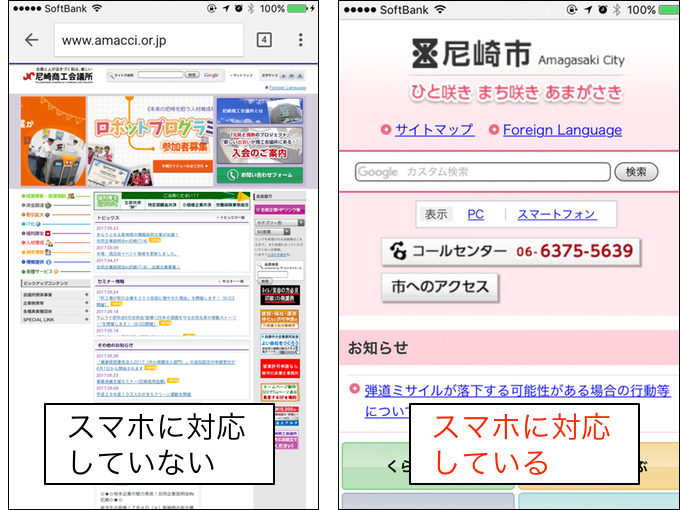
まずはこちらのスマホに対応しているホームページと対応していないホームページを御覧ください。

これはiPhoneでホームページを見たときの感じです。
スマホに対応していない左側のWEBページは、デザインはきれいですがとても字が小さいですよね。
このようなホームページは、文字を拡大しながら読むことになります。スマホが登場した初期の頃はこれでも(サイトが表示されるだけでも)すごいことだったのですが、今では「拡大して読む」は面倒なだけ。
スマホに対応している右側のホームページは拡大すること無く、上下にスライドするだけで読み進めることができます。(まぁデザインは。。今ひとつですが。)
現在Googleは、スマホでストレス無く閲覧することが出来るサイトを優遇してます。分かりやすく言うとえこひいきですね。
・拡大せずにホームページが読める
・データ通信に負担をかけない(軽くて速い!が良い。)
Googleが提供するサービスで、ホームページがスマホに対応しているかを調べることが出来ます。
Googleモバイルフレンドリーテスト
またIT業界では知れ渡っている話ですが、Googleは近いうちにスマホ向けに作られたホームページを優先的にインデックス(覚えること)すると宣言しています。
つまり、スマホでストレス無く閲覧できるホームページを上位に上げると言っているんですね。

ホームページでスマホに対応する2つの方法
さて、Googleがスマホでストレスなく見ることができるホームページを優遇していることは理解できました。
では、ホームページをスマホに対応させるにはどうしたら良いでしょうか?
ホームページをスマホに対応させる方法は大きく分けて2つあります。
1つ目。
同じ内容のページを2つ作って、一つはPC用に、もう一つはスマホ用に表示する方法です。これは、表示するデバイス、、、PCなのか、スマホなのか、タブレットなのかを判断して、2つのうち適した方のページをプログラム的に表示させる方法です。
この方法は初心者の方では難しい(できないことはないですが。。。)のでホームページを作った業者さんに依頼しましょう。もしかするとまあまあの費用を請求されるかも知れません。
またこのこの方法については、以前は問題なくGoogleから評価されていたのですが、最近は少し注意が必要になってきました。(簡単に説明すると、原則として2つのページの内容が一致してなければなりません。)
2つ目。
ご存知の方も多いと思いますが、レスポンシブデザインの採用です。
レスポンシブデザインとは、表示されるデバイスの画面の大ききに合わせて自動的にサイトの大きさが変形します。
大きな特徴は、文字の大きさがどのデバイスで見ても変わらないので、拡大などせずともストレスなく読めることです。
また写真などの画像は画面幅に合わせて表示されるので自然な形で見ることができます。

レスポンシブデザイン
レスポンシブデザインにするメリットはとても多いです。
第一に、Googleが推奨していること。
次に、管理がとても簡単なこと。が挙げられます。
先程のやり方だと、同じ内容のページを2つ作らなければならないのとても面倒。
しかもデバイスによっては不自然な表示(例:タブレットの大きな画面で観てるのに、スマホ用のサイトがただ大きくなっただけ。のような)になることもあります。
何と言っても、Googleが推奨していることがとても大きいです。
これからホームページを制作するなら、必ずレスポンシブデザインにすること。
おまけ。
スマホで観ている人が多い。
なので、私は必ず記事を投稿したら、スマホとパソコンの両方で見え方を確認しています。

